WordPressにログインできたら、「さぁ記事をかきはじめよう」といきたいところですが、
その前にまずしておきたいのが初期設定です。
最初に正しい設定をしておかないと、あとあと設定を変更するととても手間がかかったり、
場合によってはアクセスに大きな影響をあたえることになってしまうかもしれません。
WordPressをインストールしたら、初期設定を終えてから記事の投稿をしましょう!
WordPressの初期設定は、管理画面からはじめてください。
WordPressのインストール直後にしておきたい初期設定
WordPressの一般設定
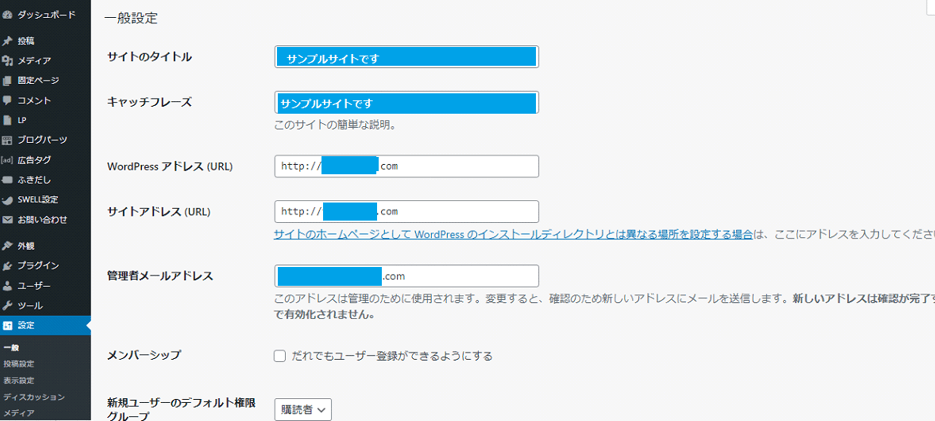
サイトタイトルやアドレスなどの基本的な設定を一般設定ではおこないます。
ダッシュボードメニューの「設定」を選び「一般」をクリックします。

サイトのタイトル
サイトのタイトルは、検索エンジンの検索結果に表示されるものです。
読者にとって覚えやすいものにしましょう。
キャッチフレーズ
デフォルトのキャッチフレーズ(Just another WordPress site)を消して空白にするか、ご自身のサイトのキャッチフレーズを入力しておきましょう。
使用するWordPressテーマによっては、このキャッチフレーズに入力したテキストが勝手にタイトルタグで囲われたり、見出しタグで囲われたりと、SEOにおいて不利な設定になる場合があります。WordPressテーマとの互換性がわからない場合は、キャッチフレーズは空白にしておいた方が安全です。
WordPressアドレスとサイトアドレス
WordPressアドレスはインストールしたWordPressファイルを保存してるアドレスのことで、サイトアドレスは、読者がアクセスする際にブラウザが読み込むアドレスを指しています。これらは通常、両方とも同じアドレスになっており、基本的には初期状態のままで大丈夫です。
レンタルサーバーの自動インストール機能を使ってWordPressをインストールした場合、デフォルトで両アドレスがhttp://○○○.com/wp/になっている場合がありますが、その際はサイトアドレスをhttp://○○○.com/に設定しておく必要があります。
また、WebサイトをSSL化した際には設定が必要になります。SSL化とは、ブログと読者の通信を「暗号化」する仕組みのことで、SSLによって個人情報を抜き取られることなく、安心・安全にウェブサイトの閲覧ができるようになります。SSLが設定されたサイトはアドレスが「http」→「https」になります。
エックスサーバーの「WordPressクイックスタート」でインストールした場合はSSL設定は自動的におこなわれており作業は不要です。
サイトアドレスにアクセスしてURLが「https」または「鍵マーク」がついていればSSL化は完了しています。
管理者メールアドレス
WordPressのシステムから自動送信されるメールを受け取るためのアドレスを設定しておいてください。普段利用しているメールアドレスでOKですが、メールアドレスをWebサイト上で公開したい場合や、コメントをくれたユーザーとメールで直接やりとりするケースなどを考えるなら、サイト専用のメールアドレスを設定しておくのがおすすめです。
メンバーシップ
WordPressは複数のユーザーが記事を更新したり、テンプレートを編集したりすることができるため、それぞれのログインユーザーに個別のIDやパスワードを発行するなどのユーザー管理機能が付いています。メンバーシップのチェックボックスにチェックを入れると、管理者以外の人でも新規ユーザーを追加できるようになり、記事の限定公開や会員向けコンテンツが作れるようになります。メンバー制のサイトにしない場合はチェックは外しておきましょう。
新規ユーザーのデフォルト権限グループ
誰が新規ユーザーを追加できるのか権限を決めるところですが、ユーザー追加の際に選べるため、ここで特に変更することはありません。

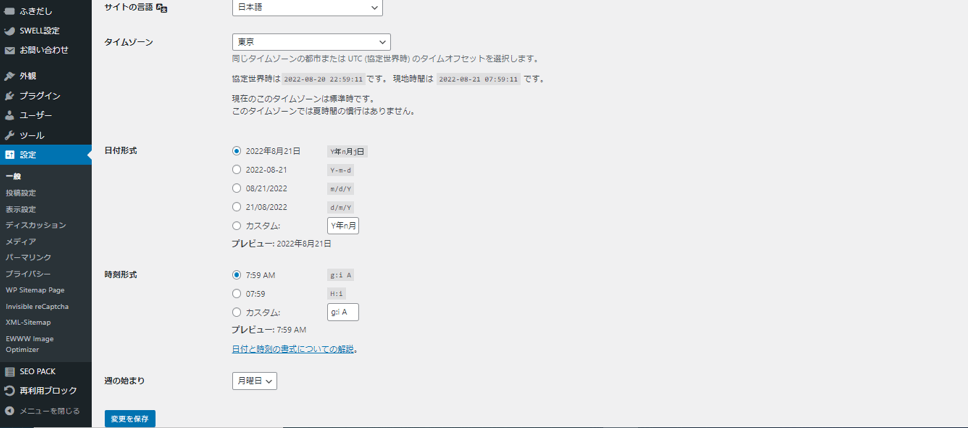
サイトの言語、タイムゾーン、日付形式、時刻形式
日本語版のWordPressをインストールした場合、そのままで日本用に最適化されているため、海外向けサイトでなければ変更しなくてOKです。
週の始まり
一週間の始まりをいつにするのか決めるところです。
設定完了後は「変更を保存」のクリックを忘れずに
WordPressの投稿設定
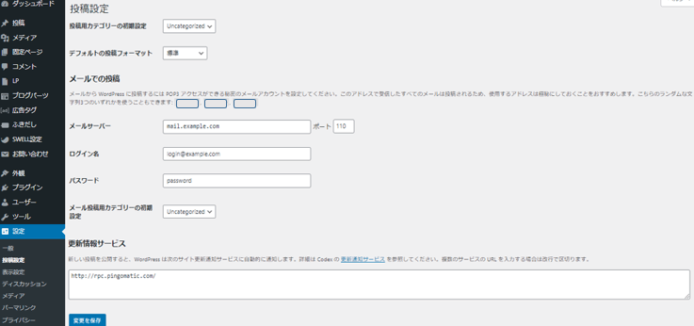
WordPressの記事投稿や固定ページの投稿に関する設定を投稿設定ではおこないます。
ダッシュボードメニューの「設定」を選び「投稿設定」をクリックします。

投稿用カテゴリーの初期設定
ここで設定したカテゴリーは、投稿でカテゴリーが指定されなかった場合に自動で設定されます。記事を投稿する際に個別で設定できるので、そのままで大丈夫です。
デフォルトの投稿フォーマット
記事のタイプによって表示形式を変更できる機能です。10種類用意されていて、その中からデフォルトの投稿フォーマットを設定できます。テーマ側が対応していなければ使用できないので、テーマのマニュアルを確認しましょう。
メールでの投稿
WordPressはメールを使ってスマートフォンからも記事投稿をすることができます。この機能は今後のアップデートで削除予定になっているので、そのままにしておきましょう。メール投稿を使いたい場合は、「Jetpack」「Post By Email」「Postie」などのプラグインを導入しましょう。
更新情報サービス
記事の更新情報を自動的にブログランキングサイトなどに通知する機能で、ブログランキングサイトの新着記事一覧などに掲載されるようになります。記入する場合は、そのサービスが現在も提供されているか確認しておきましょう。
WordPressは初期状態でPing-O-Matic「rpc.pingomatic.com」のサーバー(海外)を設定しています。更新情報サービスに通知したくない場合はすべてのURLを削除しましょう。
Ping一括送信サービスPINGOO!では、日本語のPing受信サービスに対してPing-O-Maticのような機能を提供しています。
検索エンジンやRSSフィードの通知高速化には、ping通知ではなく、プラグイン「WebSub/PubSubHubbub」を利用しましょう。
設定完了後は「変更を保存」のクリックを忘れずに
WordPressの表示設定
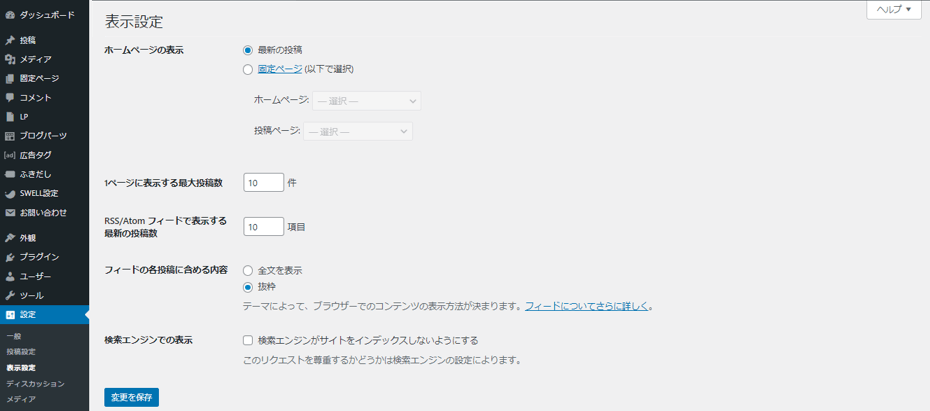
トップページに表示する記事の数やRSSフィードで表示する記事の数の設定を表示設定ではおこないます。
ダッシュボードメニューの「設定」を選び「表示設定」をクリックします。

ホームページの表示
最新の投稿は、トップページが「投稿」の一覧ページになります。ブログサイトの場合はこちらを選択しましょう。固定ページは特定の固定ページをトップページに指定します。トップページと投稿一覧ページをわけれるため、コーポレートサイト向けの設定になります。
1ページに表示する最大投稿数
ブログのトップページに何記事表示するかを決める設定です。記事数が多いと見にくくなり、ページの読み込みにも影響するので初期状態のまま(10記事)ほどにしておきましょう。
RSS/Atomフィードで表示する最新の投稿数
RSSフィードで通知する最新記事数で、ブログ記事を公開した時に自動的に登録者に通知してくれる機能です。この設定は必ずしも反映されるわけではないので、初期設定のまま(10項目)で問題ありません。
RSS(Really Simple SyndicatonまたはRich Site Summaryの略語)…Webサイトの新着情報や更新情報を配信する技術(ATOMもRSSに近い技術です)
RSSフィード…RSS形式でWebサイトの更新情報を提供すること、またはRSS形式で提供される情報
(RSSファイルそのものをRSSフィードと呼ぶ場合もあります)
フィードの各投稿に含める内容
「抜粋」に変更することをおすすめします。RSSフィードを「全文を表示」にしていると、受け取った側が自動的に全文転載することができ、ご自身のサイトより先に検索エンジンにインデックスされてしまうと、転載サイトの方がオリジナルだと認識され、転載サイトが検索結果で上位表示される可能性があります。
RSSフィードを「全文を表示」して通知したい場合は、プラグイン「WebSub/PubSubHubbub」を利用して、検索エンジンへの登録を高速化しましょう。
検索エンジンでの表示
サイト全体にnoindexが設定されます。WordPressでサイトを作っている途中でまだ公開したくない場合は、ここにチェックを入れておくことで検索エンジンに引っかからないようにすることができます。
設定完了後は「変更を保存」のクリックを忘れずに
WordPressのディスカッション設定
コメント、トラックバック、ピンバック条件の設定などをディスカッション設定ではおこないます。
ダッシュボードメニューの「設定」を選び「ディスカッション」をクリックします。

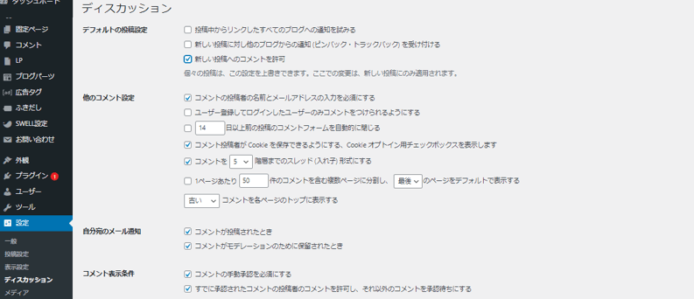
デフォルトの投稿設定
コメント、ピンバック、トラックバックの許可設定を行うことができます。
・トラックバック:別のブログに掲載されている記事を引用・参照する際、参照した相手の「トラックバックURL」をコピーして自分の記事内のトラックバック送信欄に手動で入力すると、自分のURLや記事タイトル、内容の要約などが送信されます。
・ピンバック:別のブログに掲載されている記事を引用・参照すると、参照した相手側に自分のURLや記事タイトルが自動で送信されます。
・トラックバックとピンバックの違い:トラックバックは手動で記事の内容が送信されるが、ピンバックは自動で記事の内容は送信されません。
・投稿中からリンクしたすべてのブログへ通知を試みる
ご自身が投稿する記事の中にリンクを貼ると、リンク先の相手に通知が送られる設定です。
ご自身の記事内にリンクを貼った際にも通知が届いてしまい、通知が頻繁にくるようになってしまうのでチェックははずしておくのがおすすめです。
・新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける
他のサイトからご自身のブログや記事をリンクとしてWordPress内に貼りつけた場合に通知を受け取るための設定です。
・新しい投稿へのコメントを許可
コメント欄を表示しておくとスパムの標的となる可能性があります。「Akismet Anti-Spam」などのスパムコメント対策用のプラグインもありますが、初期設定が手間で、サイトに広告を載せる場合は商用利用とみなされることから有料プランに加入する必要があります。アクセスの少ないころにコメントが届くことは稀ですので、コメント欄の表示はアクセスが集まるようになってからにしましょう。
既存の投稿ページはコメント欄が表示されているままなので、編集画面から各ページごとにコメント欄を非表示に変更する必要があります。
他のコメント設定
ブログ記事に対するコメントに関する設定
・コメントの投稿者の名前とメールアドレスの入力を必須にする
スパムコメント対策のために、名前とメールアドレスの入力は必須にしておきましょう。
・ユーザー登録してログインしたユーザーのみコメントをつけられるようにする
会員制登録サイトなどで使用します。会員サイト以外はチェックをはずしましょう。
・「 」日以上前の投稿のコメントフォームを自動的に閉じる
「 」日以上前の投稿のコメントを閉じるかどうかの設定で、初期設定のままでOKです。
・コメント投稿者がCookieを保存できるようにする。Cookieオプトイン用チェックボックスを表示します
コメントを自動入力するかどうかの設定で、コメントしたサイトと入力した名前、メールアドレス、サイト情報が保存されるため、別の記事を書いてもコメント欄には前回入力した内容を入力する手間が省けます。
・コメントを「 」階層までのスレッド(入れ子)形式にする
コメントを複数階層までのスレッド形式にしておくと、誰が最初にコメントして、誰がそのコメントに返信しているのかがわかりやすくなります。5回やり取りをすることは少ないので、初期設定のままでOKです。
・1ページあたり「 」件のコメントを含む複数ページに分割し、「 」のページをデフォルトで表示する
コメントをフォームに入力した件数ごとにページを分割するかどうかの設定で、コメントが多ければページは縦に長くなっていくので、1ページの表示件数をチェックを入れて調整しましょう。少なければチェックをはずしておきましょう。
・「古い/新しい」コメントを各ページのトップに表示する
コメントを古い順で表示するか、新しい順で表示するかを設定します。
自分宛のメール通知
・コメントが投稿されたとき
コメントが投稿されたときにメールで通知するための設定です。初期設定のままにしておきましょう。
・コメントがモデレーションのために保留されたとき
コメントが承認待ちのときにメール通知するための設定です。初期設定のままにしておきましょう。
コメント表示条件

・コメントの手動承認を必須にする
コメントを自動承認にするか手動承認にするかの設定です。スパムコメントがあることを考えると、ブログのコメントは手動承認にしておくことをおすすめします。
・すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする
一度承認されたコメントを、二度目からどうするか設定できます。全て承認待ちにするならチェックははずしておきましょう。
一度承認した投稿者のコメントは、二度目からは承認待ちなしで公開したい場合は、「コメントの手動承認を必須にする」のチェックをはずし、「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」にチェックを入れておきましょう。
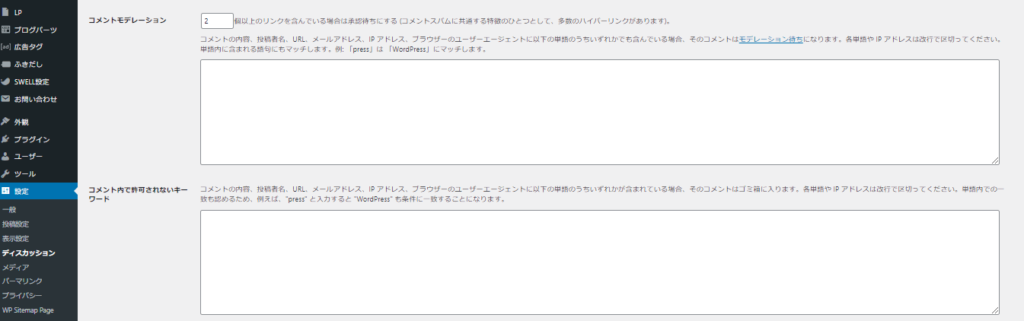
コメントモデレーション
スパムコメントなどは、リンクが複数含まれてることが多く、ここで設定したリンク以上の数を含むコメントを承認待ちにする設定です。コメントモデレーションのテキストエリアには、コメントを承認待ちにしたい単語を入力します。(単語は改行で区切ります)
「コメントの手動承認を必須にする」にチェックを入れている場合は、この設定の必要はありません。
コメント内で許可されないキーワード
「コメントの内容」「投稿者名」「URL」「メールアドレス」「IPアドレス」「ブラウザーのユーザーエージェント」にコメント内で許可されないキーワードのテキストエリアに単語を入力すると、その単語を含むコメントはゴミ箱に入ります。(単語は改行で区切ります)
アバター
コメント欄に表示されるアイコン画像の表示に関する設定をすることができます。
アバターは、「ユーザー」の「プロフィール」をクリックして設定します。
初期段階ではデフォルトのままでOKですが、ゆくゆくは設定をしましょう。

・アバターの表示
アバター画像を表示させる場合はチェックをいれましょう。
・評価による制限
登録されたアバター画像は「Gravatar」によって格付けが行われています。その格付けをもとにどのレベルの画像を容認するかを選択できます。4段階から設定できますが、特に理由がなけれが「G-あらゆる人に適切」にチェックを入れておきましょう。
・デフォルトのアバター
アイコンが設定されていないユーザーのアバター画像を設定します。
Gravatarを使うと、読者のコメントに返信する際に、その返信文に登録したアバター画像を表示することができるようになります。サイトの信頼性や親近感が増すので、設定することをおすすめします。
設定完了後は「変更を保存」のクリックを忘れずに
WordPressのメディア設定

画像サイズ
使用する画像の大きさの設定をメディア設定ではおこないます。
ダッシュボードメニューの「設定」を選び「メディア」をクリックします。
サムネイル画像のサイズ、中程度の画像のサイズ、大きな画像のサイズを指定しておきましょう。そうすると下図のように記事や固定ページに画像をアップロードする時に、その表示サイズを、設定したものの中から選べるようになります。

サムネイルを実寸法にトリミングする(通常は相対的な縮小によりサムネイルを作ります)にチェックが入っていれば、縦横比がばらばらの画像でも入力したサイズにトリミングしてくれます。チェックを外した場合は幅か高さを上限に相対的に縮小されます。
ファイルアップロード
アップロードしたファイルを「年月」別のフォルダでわけるかどうかの設定をします。どちらでも問題ありませんが、年月でわけるほうが管理しやすいかもしれません。
設定完了後は「変更を保存」のクリックを忘れずに
WordPressのパーマリンク設定
記事や固定ページのURLの表示方法に関する設定をパーマリンク設定ではおこないます。
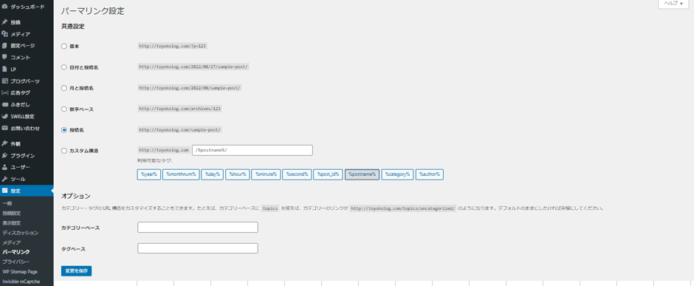
ダッシュボードメニューの「設定」を選び「パーマリンク設定」をクリックします。

WordPressで記事投稿をはじめる前に必ずしておくべき設定のひとつです。デフォルトのパーマリンクはGoogleが推奨するULRの要件を満たしていないのと一度設定したら後から変更するのが難しい、という点から投稿名にチェックを入れるか、カスタム構造にチェックを入れて、” /%postname% ” と入力することをおすすめします。
Googleが推奨するULRの要件
・IDではなく意味のある単語を使用して構成する
・論理的で人間が理解できる方法で構成する
例:http://toyokolog.com/setup-permalink ← こちらが意味があるパーマリンク
http://toyokolog.com/?p=123
記事の公開後にパーマリンクを変更すると生じる問題
・外部サイトからのリンクが無効になってしまう
・SNSのシェア回数がリセットされてしまう
・リダイレクトの設定に手間がかかってしまう
・検索エンジンの評価が下がってしまう可能性がある
設定完了後は「変更を保存」のクリックを忘れずに
WordPressのプライバシー設定
個人情報保護など、プライバシーポリシーに関する設定をプライバシー設定ではおこないます。
ダッシュボードメニューの「設定」を選び「プライバシー」をクリックします。

以前はそこまで重要視されていなかったプライバシーポリシーですが、最近では必須となってきています。アフィリエイトなどで個人情報を取り扱う必要のある方は、なるべく早めに作成しましょう。
WordPressには固定ページにデフォルトで「プライバシーポリシー」という記事が下書き状態で作られていますので、そのページを修正して公開されてもOKですし、当ブログの「プライバシーポリシー」をコピーして必要箇所だけ修正していただいても、ご自身で一から作成していただいてもOKです。作成方法は下記の記事を参考にしてください。

設定完了後は「変更を保存」のクリックを忘れずに
WordPressの記事投稿前までにしておきたい初期設定
テーマの導入
テーマはサイト全体のデザインやレイアウトを決めるテンプレートです。WordPress本体にない機能を追加する役割もあります。初期状態ではあらかじめ公式のテーマが使用されています。管理画面の左側のメニューの「外観」を選び「テーマ」をクリックします。また、他のテーマに変更することも可能です。
おすすめテーマ
・Xeory(無料)
・Cocoon(無料)
・STORK19(有料)
・AFFINGER6(有料)
・SWELL(有料)
・THE THOR(有料)
新しいテーマに変更した場合、不要になったテーマは削除しておきましょう。
不要なテーマを削除する理由
・セキュリティの向上
・メンテナンス作業の軽減
・WordPressへの負荷の軽減
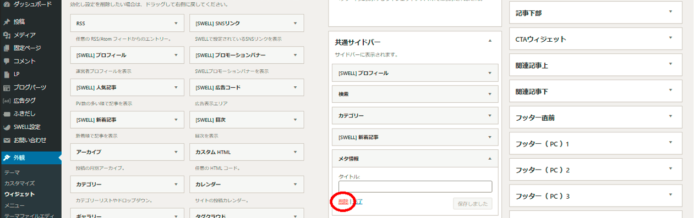
メタ情報の削除
メタ情報はサイト管理者にとって必要なデータのため、WordPressの初期状態ではサイト上に表示されています。メタ情報が表示されている状態では、サイトに訪問した人は誰でもクリックができる状態にあり、簡単にログイン画面にアクセスできる状態になっています。セキュリティの観点からも表示を削除しましょう。
ダッシュボードメニューの「外観」を選び「ウィジェット」をクリックします。
「メタ情報」を削除しましょう。
(使用テーマによって場所が異なる場合もあります)

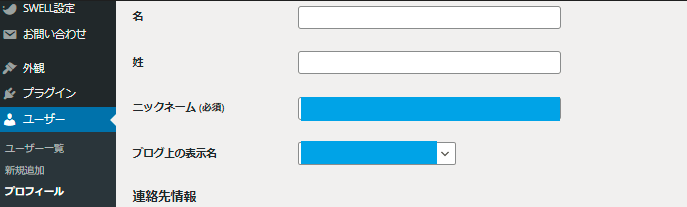
ニックネームの設定
WordPressの初期状態では、ニックネームとユーザーIDが同じになっており、記事を投稿するとアカウント名が投稿者名として表示されます。アカウント名はログイン情報の一部となるためそのまま表示されるのはセキュリティ上よくありません。投稿者名にニックネームが表示されるよう、ニックネームを設定しましょう。
ダッシュボードメニューの「ユーザー」を選び「プロフィール」をクリックします。

設定完了後は「プロフィールを更新」のクリックを忘れずに
プラグインの導入
プラグインに関してはテーマによって相性があり、導入した方がよいものや導入しない方がよいものなどが異なってきます。セキュリティ対策や管理のしやすさなどを考慮していくつか導入が必要ですが、導入は最低限にしておきましょう。プラグインが正常に動作しないときの原因は、プログラムが複雑に干渉し合い調べてみないとわからないものです。プラグインの導入は自己責任で導入してください。
不要な初期プラグインを削除する
WordPressをインストールしているサーバーやドメインなどの環境によって内容は変わりますが、下記のプラグインが最初から入っていることがあります。不要なプラグインを入れておくとWordPressにとってリスクとなるため削除しましょう。
・Akismet Anti-Spam
コメントスパムからブログを保護するためのプラグインです。商用利用では使えないため、コメント機能を使わないなら削除しましょう。
・Hello Dolly
管理画面上に「Hello Dolly」という曲の歌詞がランダムに表示されるプラグインです。ブログ運営では使わないため削除しましょう。
・TypeSquare Webfonts for エックスサーバー
エックスサーバーを利用している場合に自動的にインストールされるプラグインです。Webフォント機能(どの端末からアクセスしても同じ文字デザインを表示できる機能)が不要な場合は削除しましょう。
不要なプラグインのリスク要因
・プラグインは使っていなかったとしても(無効化にしていても)、データ容量は使用することになってしまいます。
・プラグインは使っていなかったとしても(無効化にしていても)、定期的に更新情報が届きます。
・届いた更新情報を放置していると、ハッカーに狙われて古いプラグインから攻撃されることがあります。
当ブログの初期で採用したプラグインをご参考までに紹介します。(テーマはSWELLです)
・WP Multibyte Patch
日本語版パッケージのためのマルチバイト機能の拡張プラグイン
・Wordfence Security
セキュリティ系のプラグイン
・SEO SIMPLE PACK
ページごとのmetaタグやOGPタグを簡単に設定・カスタマイズできるSEO対策用プラグイン

・XML Sitemap & Google News
XMLサイトマップを作成するプラグイン

・WP Sitemap Page
ブログ内のサイトマップを作成するプラグイン
・EWWW Image Optimizer
画像容量圧縮プラグイン(SWELLとはあまり相性がよくないとされています)
・WP Revisions Control
ほっておくと増えていくリビジョンデータを制御できるプラグイン
・Contact Form 7
お問い合わせフォームを作るプラグイン

・Invisible reCaptcha(v3)
お問い合わせフォームを作成するプラグイン(Contact Form 7)を導入している「スパム対策」用のプラグイン
GoogleアナリティクスとGoogleサーチコンソールの導入
Googleが提供してくれている無料のツールで、「Googleアナリティクス」と「Googleサーチコンソール」を導入すると、「読者がどこからどんなキーワードで記事へアクセスしてくれたか」や、投稿した記事をクローラーにお知らせできるため導入しておきましょう。
今すぐ必要ではないデータも、いざブログの改善をしようと思ったときに重要なデータとなってきます。データを収集できている状態というのがとても大切になってきます。
Googleアナリティクス
アクセス解析ツール
・読者の数や、読者がどこから訪問したのか、どの記事を読んだのかなどを知ることができる
・コンバージョンを確認できる
Googleアナリティクス導入方法はこちら↓

Googleサーチコンソール
サイト管理ツール
・検索パフォーマンスの把握
・URLを検査
・エラーの把握
・クローラーに記事を知らせる
お問い合わせフォームの設定
お問い合わせフォームを設置することで、なにかあったときの連絡窓口になり、トラブルを未然に防ぐことができます。また収益化を目指す場合、Googleアドセンスなどの広告サービスの審査にとおりやすくなったり、起業からの仕事の依頼を受けたりすることもあります。読者にとってもブログ運営者に問い合わせができるという安心感を与えることができるため設置しておきましょう。
お問い合わせフォームの作成は下記の記事を参考にしてください。

カテゴリーの設定

カテゴリーとは記事の分類わけをするもので、WordPresのインストール直後は「未分類」というカテゴリーが作成されています。新しいカテゴリーは投稿時にも追加できますが、カテゴリー設定画面で整理するのがおすすめです。
ダッシュボードメニューの「投稿」を選び「カテゴリー」をクリックします。
・「未分類」カテゴリーを削除する(あとから削除も可能)
・最初は使うカテゴリーだけ設置しておく(あとから追加・修正も可能)
