個人の WordPress ブログにお問い合わせフォームは必要なのかな?
なんか面倒臭そうだし、特に必要ないかな?なんて思ってませんか。
設置が可能なら用意しておくのがおすすめです。
趣味にとどまらず、ブログを収益につなげていきたいと思う人には必須です!
お問い合わせフォームが必要な理由
個人ブログなので好きなことを自由に書いていい、と思っていても、
間違った情報はすぐに訂正できる環境にしておくべきです。
間違った情報を発信してしまったせいで、情報元に問い合わせが相次ぐといったケースも珍しくないようです。
そのような事態に陥った場合、連絡先がないと連絡を入れてもらうすべがなく、発信者を特定する動きとなり、
訂正できなかったことで事態が大きくなれば、何かしらの責任を問われることにもなりかねません!
また、お問い合わせフォームがあると広告審査が通りやすくなったり、企業からお仕事の依頼があったりもします。
読者にとっても連絡ができるという安心感をあたえることができ、信頼にもつながりますね。
- 何かあった時の連絡先になる
- 広告サービスの審査に通りやすくなる
- 企業からお仕事の依頼があることがある
- 読者への信頼感・安心感につながる
お問い合わせフォームの作り方は以下の方法があります。
お問い合わせフォームの作り方は大きくわけて3つあります。
- フォーム作成サービスを使う
- WordPressのプラグインを使う
- HTMLなどプログラミングで自作する
ここではWordPressのお問い合わせフォームプラグイン「Contact Form 7」を利用した
お問い合わせフォームの作り方をご紹介していきたいと思います!
事前準備として、はじめに「お問い合わせ」という本文なしの固定ページを作成しておいてください。
ではさっそく、プラグインのインストールと有効化を進めましょう。
手順
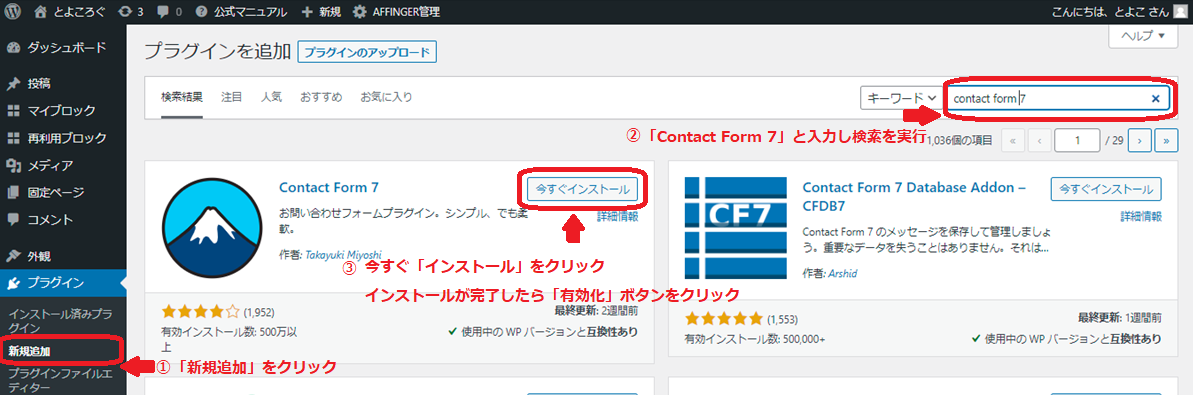
①WordPressの「プラグイン」メニューの「新規追加」をクリックします。
②「プラグインの追加」ページに移動したら、キーワードに「Contact Form 7」と入力し検索を実行します。
③検索結果に「Contact Form 7」が表示されるので、「今すぐインストール」をクリックします。
④インストールが完了したら「有効化」に変わるので、「有効化」ボタンをクリックします。
これでContact Form 7が使えるようになります。

Contact Form 7の設定
問い合わせされる方のお名前・メールアドレス・問い合わせの題名・メッセージ本文を送信してもらう、
もっともシンプルなお問合せフォームの作り方のご紹介です。
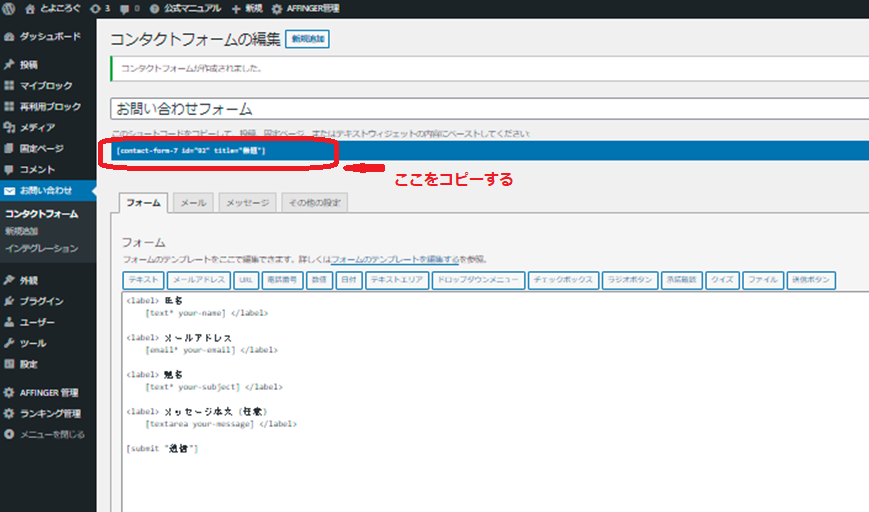
①WordPressの「お問い合わせ」メニューの「新規追加」をクリックします。
②「タイトル」を入力。「お問い合わせフォーム」など何でも大丈夫です。
③お問い合わせ入力フォームを作成。そのままの設定で大丈夫ですが、取得したい情報があればフォームを追加しましょう。
④変更完了後、「保存」をクリック。

⑤下記のようにショートコードが生成されるので、コピーする。

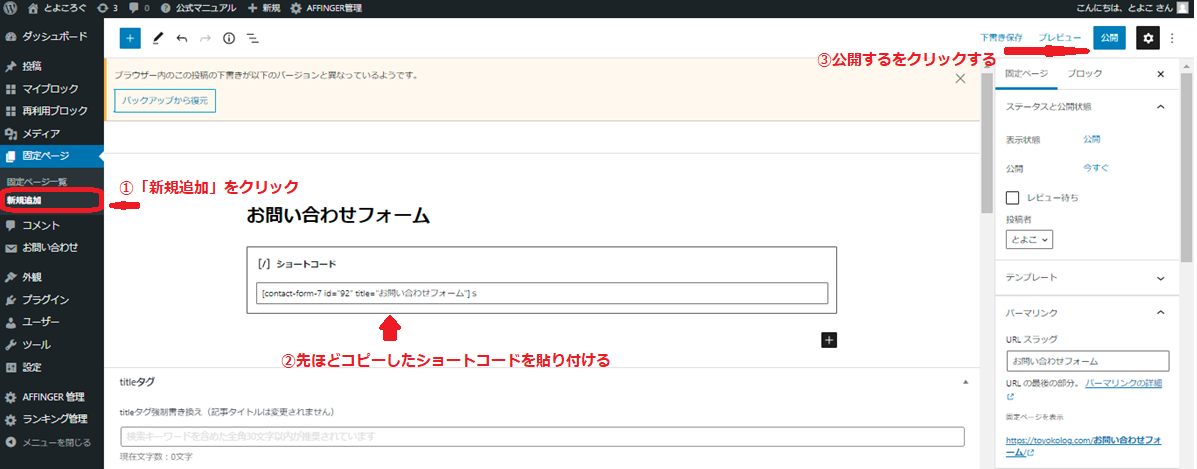
⑥固定ページメニューの「新規追加」をクリックします。
⑦先ほどコピーしたショートコードを張りつける。
⑨「公開」をクリック。(既存のページの場合は「更新」をクリック)

サイトに表示させる
いかがだったでしょうか?
うまくいきましたか?

